Creating software in Flutter involves continuously creating new widgets. Some widgets are more complex, while others are less, but for both, we need to allocate a certain amount of time to write them. What if there was a tool that could save a lot of time in creating widgets? Enter GitHub Copilot.
GitHub Copilot is a programming assistant tool that utilizes OpenAI’s AI models to help developers write code. It can generate new lines of code, suggest entire functions, and even assist in learning new languages or libraries. GitHub Copilot is available as an extension for Visual Studio Code.
In this post, we will focus on the generation of widgets using artificial intelligence. The code generated by Copilot is not perfect; after its generation, we will need to make our corrections, but we will save a lot of time on writing the basic structure of widgets.
To use the GitHub Copilot functionality, we need to purchase a monthly subscription on the website https://github.com/features/copilot/plans and assign it to our GitHub account. After making the payment, we can proceed to the VS Code development environment and download two extensions. a) GitHub Copilot b) GitHub Copilot Chat Once the entire process is successful, we can start using the services provided by GitHub Copilot.
EXample
Let’s create a sample project using the command "flutter create github_copilot_test". After generating the project with Flutter, we open it and begin the process of creating a new screen. In this case, it will be a user login screen.
- Create a new file named “login_screen.dart.”
- To generate the widget screen, we have two options: a) Utilize the GPT chat available on the left side of the VS Code environment and enter the command (it will generate code in the chat window). b) Use the key combination (command + i) and enter the command (Copilot will start modifying the currently displayed file). For our purpose, we will use option b.
- Press the key combination in point b) and enter the command:
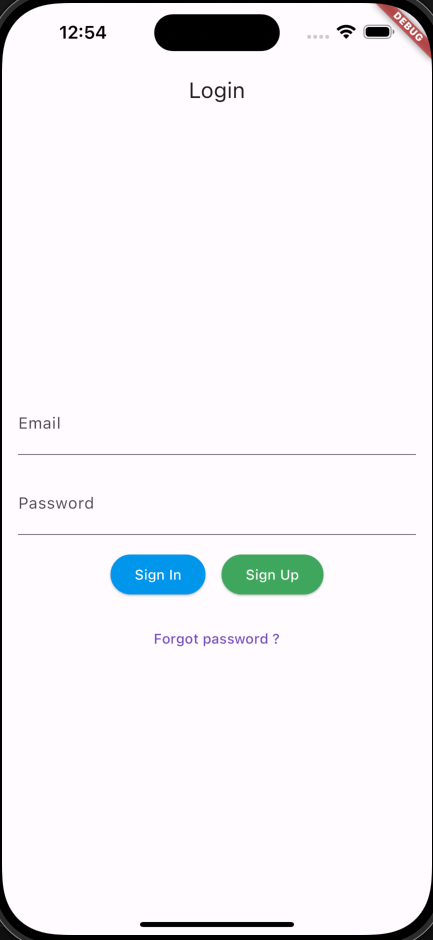
Generate a login screen that will include: a) Email and password input. b) A button with white text saying "SignIn" and a blue background, as well as a similar "Signup" button but with a green background. c) Below, a text button with the label "Forgot password?"
After clicking “accept”, I received the following visual result:

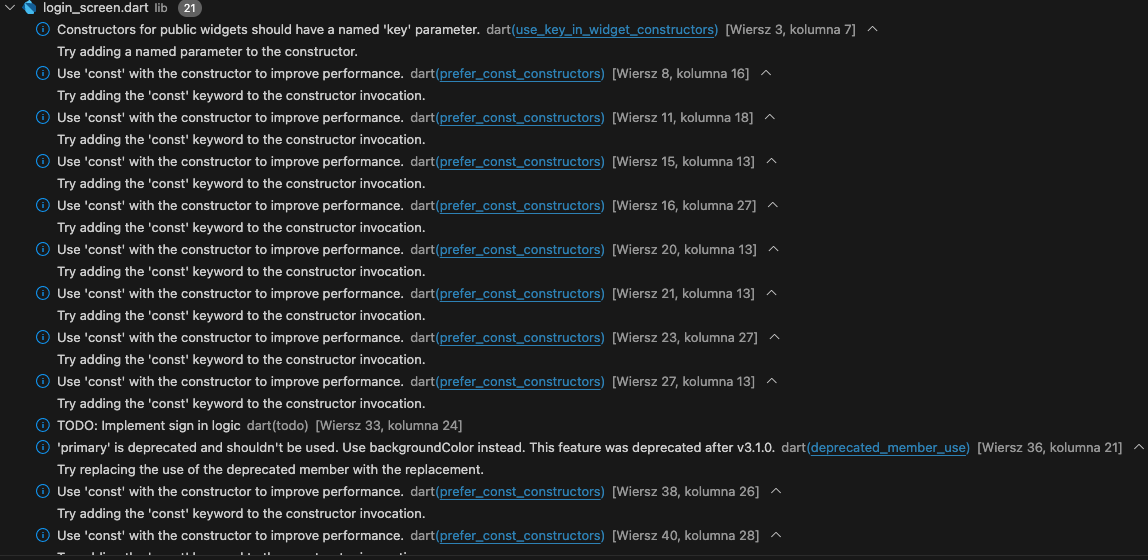
The code needs some optimization as it contains several errors reported by Flutter lint. Most of the reports are related to the absence of the “const” keyword.

After making quick code modifications:
- Adding a widget constructor.
- Adding the “const” keyword.
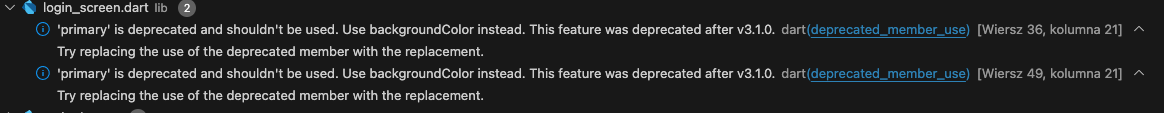
We received feedback that the “primary” attribute in the buttons is deprecated.

In this issue, Copilot can also assist us. Press the key combination again (command + i) and enter the command: "fix the issue with buttons having deprecated primary attribute."

After replacing the attribute name, all errors disappear.
Summary
Utilizing widget generation through artificial intelligence can significantly speed up the work of a Flutter developer. Instead of focusing on writing individual view elements, developers can now use commands that generate entire screens. This not only saves time dedicated to coding but also allows developers to concentrate less on the details of the application’s appearance. Artificial intelligence can create a vision of the screen that is customizable, enabling more efficient interface creation.

