Flutter and FlutterFlow are two popular tools for building mobile and web applications. Both are based on the Flutter framework and use the Dart programming language, but they cater to different audiences and have distinct use cases. In this article, we’ll compare Flutter and FlutterFlow, discuss their pros and cons, and explore which one might be the better choice.
flutterflow
FlutterFlow is a low-code platform that enables the creation of beautiful, modern applications for iOS, Android, and the web without the need for writing code. Users can design the user interface (UI) visually by dragging and dropping elements, making the process faster.
FlutterFlow offers several features that facilitate application development. Here are some key characteristics of FlutterFlow:
- Visual Building:
- Drag and drop elements to create the user interface (UI) 10 times faster than traditional programming.
- Access over 80 ready-made Flutter widgets and more than 170 predefined components for streamlined app design.
- Data Integration:
- Integrate data from Firebase or any other API using built-in tools.
- Easily connect to live data for dynamic app updates.
- Custom Code:
- Add your own code in the editor to create custom widgets or actions.
- The visual action editor allows for implementing more complex logic.
- Ready-to-Deploy Apps:
- Customize everything – there are no limits to what you can build with FlutterFlow.
- Create responsive apps tailored to different device sizes.
- Web Deployment:
- Now you can deploy your web app on a subdomain or your own domain directly from the FlutterFlow editor.
- Storyboarding:
- Visualize the project and app navigation using the new Storyboard view. It simplifies navigation planning and issue identification.
- 170+ Predefined Components:
- Drag and drop ready-made cards, user profiles, list items, and other components to quickly build apps.
Alright, those were the advantages of Flutterflow, but it also has some drawbacks, such as:
- Less optimal code – lack of setting ‘const’ in the code
- Difficulty in creating for more complex code
use cases for flutter developer

FlutterFlow is a tool that can be useful for Flutter developers in various scenarios. Here are some use cases where FlutterFlow can come in handy:
- Bridging Flutter Skills with Generated Code in FlutterFlow:
- FlutterFlow allows you to combine your existing Flutter skills with generated code. This enables you to create more advanced applications while leveraging your Flutter expertise.
- You can gain insights into the code generated by FlutterFlow and learn how certain features are implemented.
- The Custom Code feature in FlutterFlow lets you add your own code, allowing you to introduce unique functionalities to your apps.
- Exporting UI Code from FlutterFlow to an Existing Flutter Project:
- If you already have a Flutter project and want to expedite the UI (user interface) creation process, FlutterFlow can be helpful.
- By designing UI in FlutterFlow, you can generate corresponding code and seamlessly integrate it with your existing project.
- This not only saves time but also ensures a high-quality, visually appealing user interface for your app.
- Importing Design Elements from Figma into Your FlutterFlow Project
- If you desire, you have the option to import design components directly from Figma. These components include styles, colors, fonts, and typography.
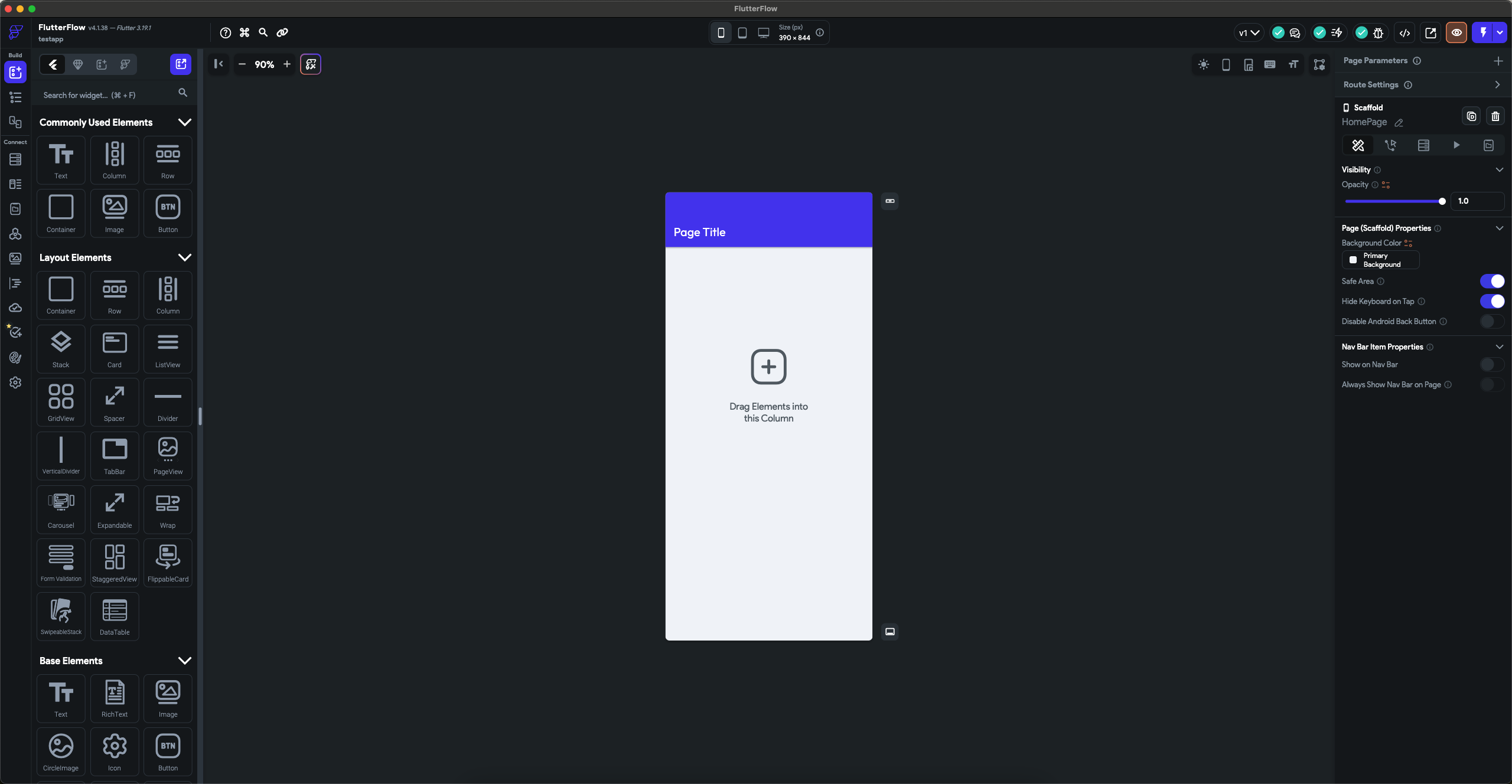
ide

Creating applications is straightforward and intuitive. After creating a new project, widgets appear, analogous to those in Flutter. The entire logic of UI placement is the same as in Flutter; for example, in a column, we place other widgets that should be stacked vertically.
The IDE itself is intuitive and easy to use. 🚀
Similar to VS Code, in the environment you mentioned, we have access to various tools and features. Here are a few points worth highlighting:
- Launching Applications: On the right side, at the top, we can start our application. This allows us to quickly see how our project looks in action.
- Errors and Debugging: Any errors, warnings, and diagnostic information appear at the top of the screen. This is an important tool for debugging and improving code.
- Multi-Screen Preview: The “Preview App” feature allows us to check how our view appears on different screen sizes. It’s useful to ensure that our application is responsive and looks good on various devices.
- Light and Dark Mode: We can test our application in both light and dark modes. It’s essential to ensure that our interface is readable and attractive in both modes.
On the left side in Build, we have options such as:
- Widget Palette: A palette of widgets to drag onto the screen.
- Widget Tree: Similar to DevTools for widgets, it displays the entire widget tree of a given view and its options upon clicking.
- Storyboard: All screens and navigations between them.
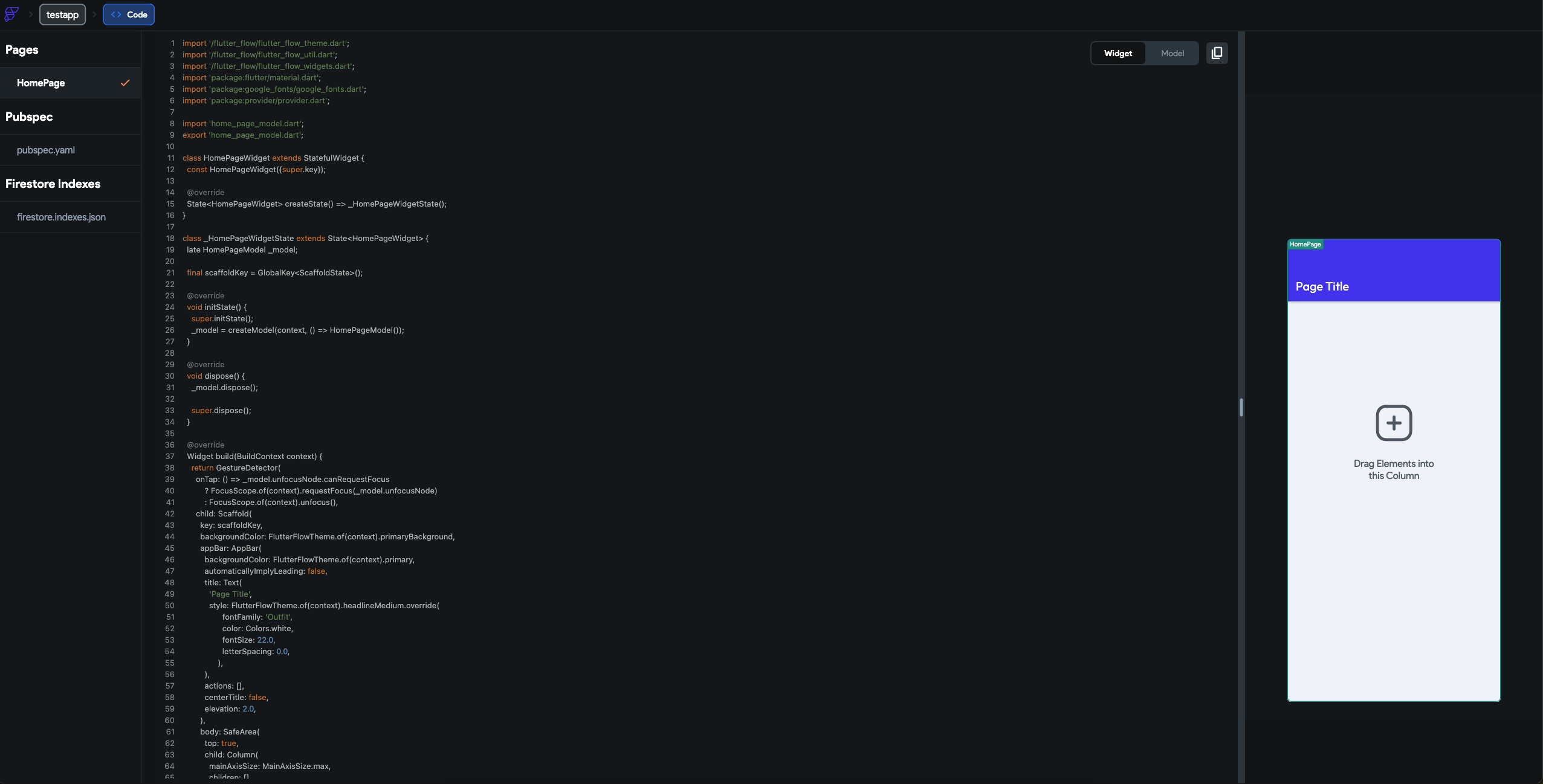
create and copy code

In FlutterFlow, you have the ability to configure a specific screen and then copy it for use in a Flutter project.
To achieve this, follow these steps:
- Creating a Screen in FlutterFlow:
- Log in to your account on app.flutterflow.io and create a project for your Flutter user interface.
- Choose a template or create your own component or screen using the drag-and-drop interface.
- Copying the Generated Code:
- After configuring the screen in FlutterFlow, go to the View Code tab.
- In this view, you’ll see the generated code for your screen. Copy both the widget code and the model code (if applicable).
- Make sure to copy the entire code to maintain consistency.
- Adding Code to Your Flutter Project:
- In your Flutter project, open the
pubspec.yamlfile. - Add a dependency for the
flutterflow_uipackage under thedependenciessection:dependencies: flutterflow_ui: <latest_version> - Run
flutter pub getto update dependencies.
- In your Flutter project, open the
- Pasting the Generated Code:
- Go to the developer menu in the top right corner and click on View Code.
- Paste the copied widget and model code into your Flutter project.
Now you can use the generated user interface code in your Flutter project, saving you time and allowing you to focus on other aspects of your app!
conclusion
- Flutter is perfect for experienced developers who need full control over their applications.
- FlutterFlow is a great choice for those who want to create simple applications quickly and easily without writing code.
- The choice depends on the project specifics – Flutter for more advanced work, and FlutterFlow for simpler use cases.
In summary, while FlutterFlow may be suitable for MVPs or prototypes, Flutter is better suited for more advanced projects. The final decision depends on your needs and programming skills. 🚀