Streamlining Easy yet Time-Consuming Tasks
In the world of web development, React has emerged as a prominent framework due to its component-based architecture and declarative syntax, enabling developers to build robust and scalable applications with ease. However, even with React’s efficiency, certain tasks, such as adding props, creating types for props, and setting default props, can be time-consuming and repetitive. This is where GitHub Copilot comes into play, revolutionizing the development process by providing intelligent code suggestions and automating mundane tasks. In this article, we will explore how GitHub Copilot can be effectively utilized in React development to streamline these tasks, allowing developers to focus on more challenging aspects of their projects.
Understanding GitHub Copilot
GitHub Copilot, powered by OpenAI’s GPT (Generative Pre-trained Transformer) model, is an AI pair programmer that assists developers by generating code suggestions in real-time based on the context provided. It analyzes code patterns, comments, and documentation to offer relevant code snippets, making it an invaluable tool for increasing productivity and reducing development time.
Simplifying Prop Management
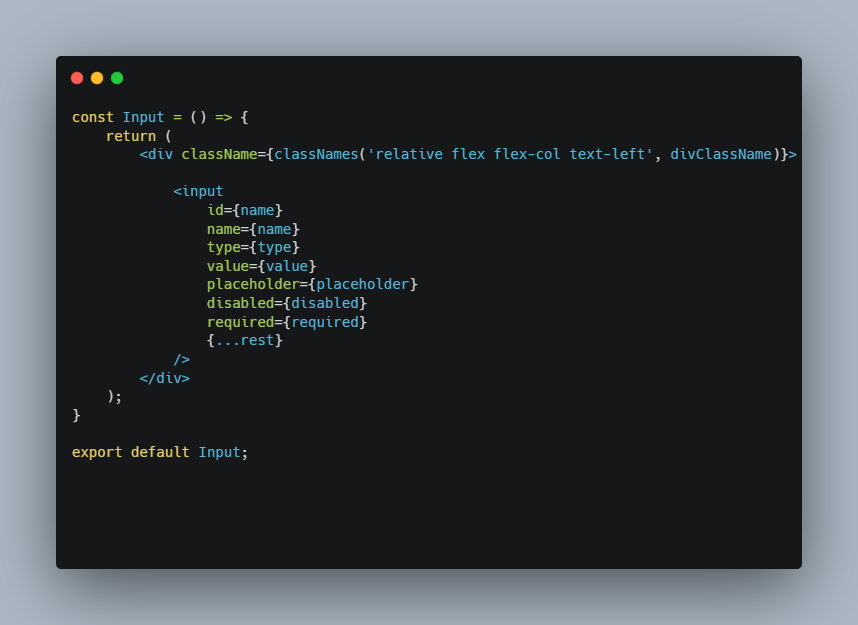
Props (short for properties) are a fundamental concept in React, allowing components to receive data from their parent components. While adding props to components is straightforward, it can become cumbersome when dealing with numerous components or complex data structures. GitHub Copilot simplifies this process by generating prop definitions automatically based on the component’s usage.
For instance, when creating a new component and specifying its props, developers can rely on GitHub Copilot to suggest the prop names, types, and default values based on the context. This not only saves time but also ensures consistency across the codebase, reducing the likelihood of errors.
Let’s start with basic Input component

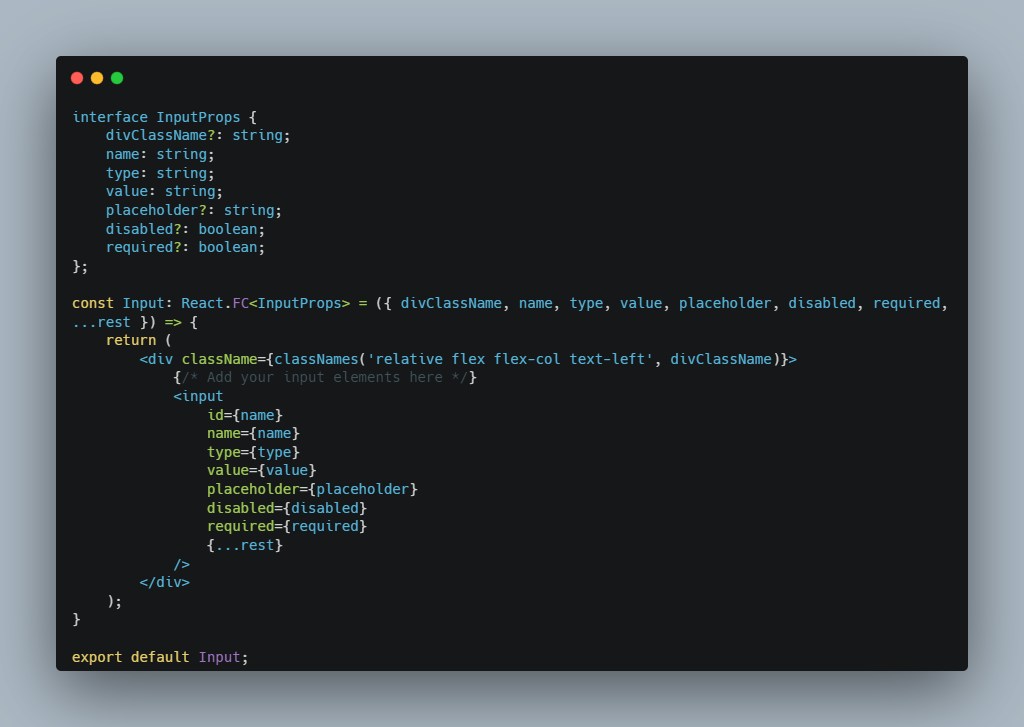
Generating Types for Props
TypeScript has gained popularity in the React community for its ability to add static typing to JavaScript, enhancing code maintainability and catching errors early in the development process. However, manually defining types for props can be time-consuming, especially in large projects with numerous components.
GitHub Copilot comes to the rescue by automatically inferring types for props based on their usage within the component. By analyzing the data passed to each prop and its corresponding usage, Copilot suggests the appropriate TypeScript types, eliminating the need for manual type declarations.
prompt: add missing props to component, create types and include them in component

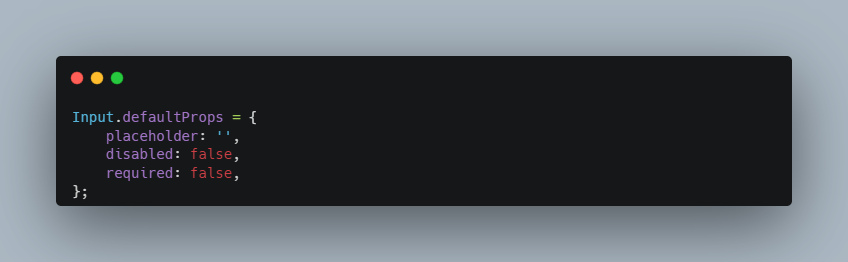
Setting Default Props
In React, default props provide fallback values for components when certain props are not specified. While setting default props is a simple task, it can become tedious when dealing with components that require multiple props, each with its default value.
GitHub Copilot offers suggestions for setting default props, based on the prop names and their expected data types. By analyzing the component’s structure and the props it receives, Copilot generates default values that align with the component’s requirements, ensuring smooth functioning even when props are not explicitly provided.
prompt: add default props to component