Streamlining Test Writing for React Components
In the world of software development, writing tests for our code is paramount. It ensures that our applications behave as expected, even as they evolve over time. However, crafting these tests can sometimes be a laborious task, especially when dealing with complex components in frameworks like React. Enter GitHub Copilot, an AI-powered assistant that can revolutionize the way we approach test writing.
Leveraging GitHub Copilot for Test Generation
GitHub Copilot isn’t just a helpful tool for writing code; it can also assist in generating tests. Imagine you have a React component that needs testing. You start by adding comments within the component to outline what needs testing and what scenarios to cover:
// write tests for this component, incluce tests for the useForm hook, submit button, and input field
// use the following test cases:
// * renders without crashing
// * renders the form
// * renders the input field
// * renders the submit button
// * renders the input field value
// * renders the submit button textAfter marking these comments, you invoke GitHub Copilot by using a keyboard shortcut (CMD + I or CTRL + I) and prompt it to create a test file based on the selected comments. GitHub Copilot then generates a new test file with the outlined test cases.
A Simplified Test Writing Workflow
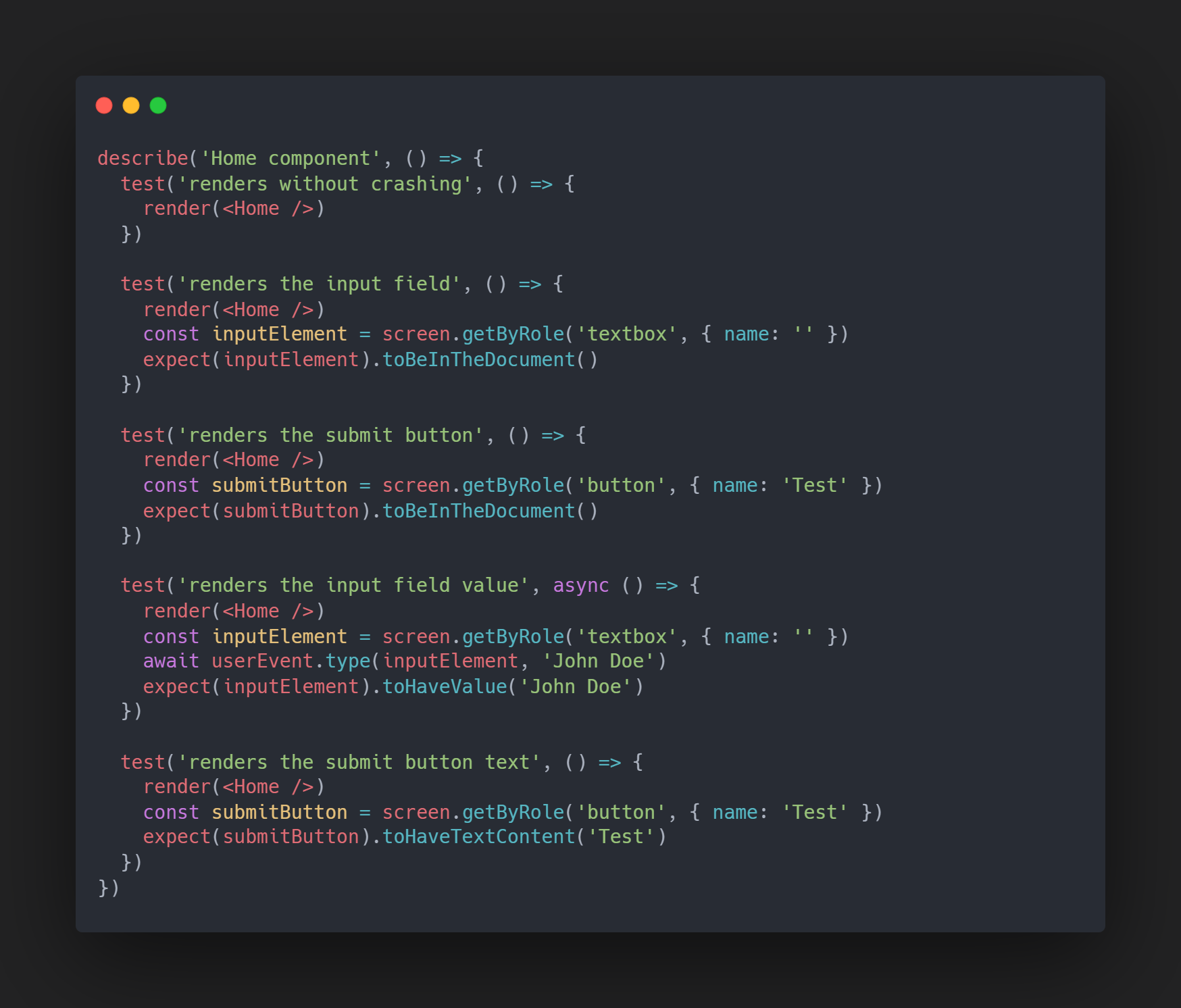
Let’s delve into an example of how GitHub Copilot can streamline the test writing process. Consider the following test file generated for a React component named ‘Home’:

In this generated test file, GitHub Copilot has intelligently written tests for various aspects of the ‘Home’ component:
- Rendering the component without crashing.
- Ensuring the presence of the input field and submit button.
- Validating that the input field correctly displays user input.
- Checking that the submit button displays the expected text.
Enhancing Efficiency and Accuracy
Writing tests with GitHub Copilot offers several advantages:
- Speed: GitHub Copilot rapidly generates test code based on provided comments, significantly reducing the time spent on manual test writing.
- Precision: Copilot suggests relevant testing methods based on the context of the component, helping ensure comprehensive test coverage.
- Debugging Assistance: By understanding the component’s context, Copilot aids in debugging by suggesting appropriate testing strategies and assertions.
Challenges and Iterative Refinement
While GitHub Copilot can expedite test writing, it’s essential to note that perfecting tests may require multiple iterations. Manual adjustments and further refinement might be necessary to achieve the desired test coverage and accuracy. Additionally, validating the generated tests through tools like npm run test allows developers to catch any errors and iteratively improve test quality.
Conclusion
GitHub Copilot emerges as a powerful ally in the realm of test-driven development for React applications. By leveraging its AI capabilities, developers can accelerate the creation of robust test suites, ensuring the reliability and stability of their codebases. While Copilot streamlines the initial test writing process, it’s crucial to combine its capabilities with manual review and refinement for optimal results. With GitHub Copilot, the journey of test creation becomes more efficient, precise, and ultimately rewarding.

