While working on web development, ensuring the functionality and reliability of web applications is paramount. One of the critical methodologies for achieving this is through end-to-end testing. End-to-end testing evaluates the complete flow of an application from start to finish, simulating real user scenarios to identify potential issues.
We’ll delve into end-to-end testing using Cypress, a powerful testing framework that has gained popularity for its ease of use and effectiveness.
What are End-to-End Tests?
End-to-end tests are a type of software testing that validates the entire application workflow, from user interaction to backend processes. Unlike unit tests that focus on individual components, end-to-end tests mimic real user behavior, interacting with the application as a user would. These tests are crucial for detecting integration issues, UI glitches, and functional inconsistencies across the application.
What is Cypress?
Cypress is a modern JavaScript-based testing framework designed specifically for the web. It provides a robust set of tools for writing, executing, and debugging tests, all within a developer-friendly environment. Cypress stands out for its ability to perform both unit and end-to-end testing seamlessly, making it a popular choice among developers and QA engineers.
Why End-to-End Tests are Important
End-to-end tests play a vital role in ensuring the quality and reliability of web applications. Here are some reasons why they are important:
- Full Application Coverage: End-to-end tests validate the entire application stack, including user interfaces, backend services, and database interactions, providing comprehensive test coverage.
- Real-World Scenarios: By simulating user actions such as form submissions, navigation, and interactions with external APIs, end-to-end tests mimic real-world usage scenarios, uncovering potential issues early in the development cycle.
- Integration Testing: End-to-end tests help identify integration failures between different components of the application, such as frontend and backend systems or third-party services.
- Regression Testing: These tests help prevent regression bugs by verifying that new features or code changes do not break existing functionality.
- Improved Quality: By catching bugs early and ensuring consistent application behavior, end-to-end testing contributes to higher software quality and user satisfaction.
How to Write End-to-End Tests with Cypress
Now let’s walk through the process of writing end-to-end tests using Cypress:
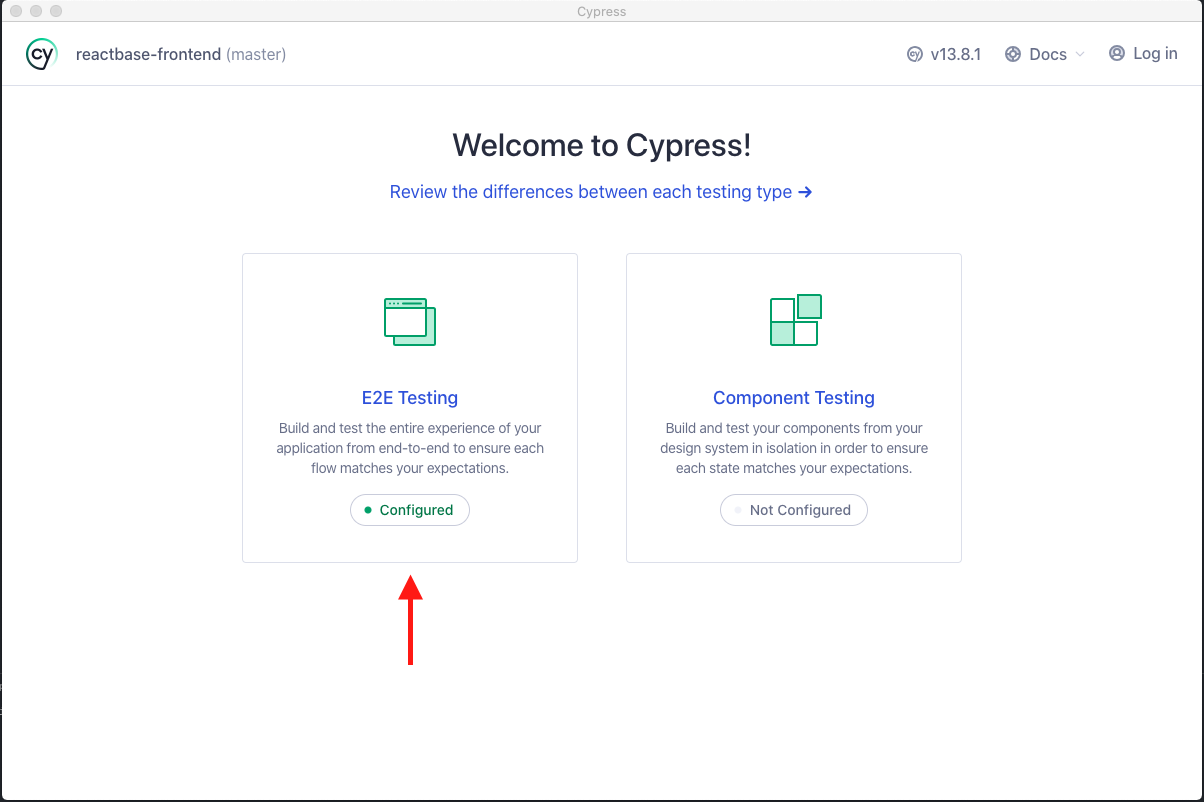
- Setup Cypress: Install Cypress using npm or yarn in your project directory.
- Write Test Cases: Create test files (e.g.,
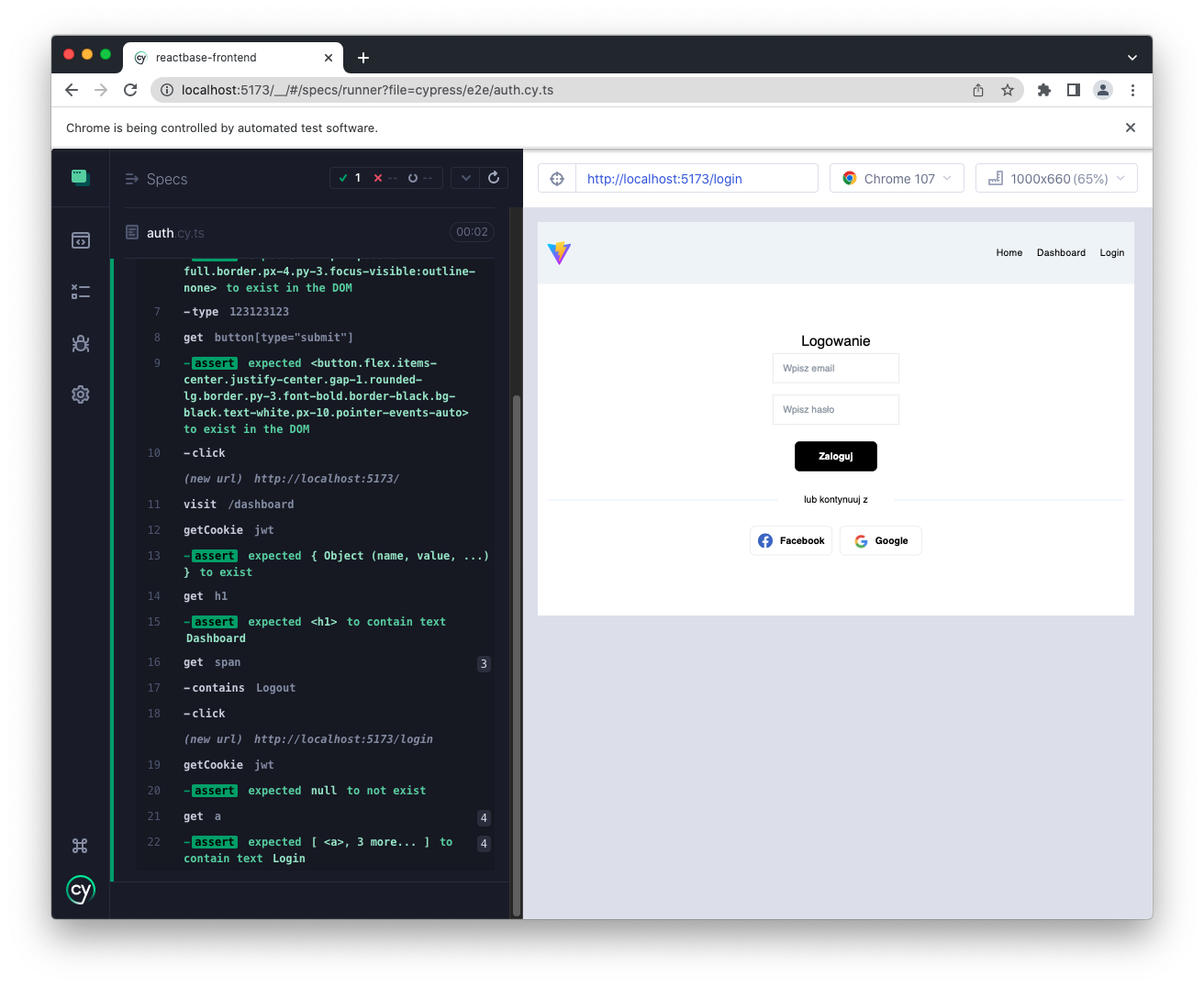
login.cy.js) and write test cases using Cypress’s expressive syntax and APIs. - Interact with Elements: Use Cypress commands like
cy.get()to select DOM elements and interact with them (e.g., click buttons, fill forms). - Perform Assertions: Use assertions (e.g.,
cy.contains(),cy.should()) to verify expected outcomes and states. - Run Tests: Launch the Cypress Test Runner to execute your tests interactively or use Cypress in headless mode for automated CI/CD pipelines.
- Debugging: Cypress provides powerful debugging tools like time-traveling, snapshots, and interactive test runners for effective debugging of test failures.


Summary
End-to-end testing with Cypress offers a robust approach to ensure the quality and reliability of web applications. By simulating real user interactions and covering the entire application workflow, end-to-end tests help identify issues early, prevent regressions, and improve overall software quality. With Cypress’s intuitive syntax and powerful features, writing and maintaining end-to-end tests becomes a seamless process, contributing to a more efficient development and testing cycle.