Haben Sie sich jemals gefragt, wie Sie die Effizienz Ihres UX-Designs optimieren können?
Die Antwort ist ziemlich einfach – mit vorgefertigten Komponenten. Aber wo können Sie diese finden?
Darauf gibt es ein paar Antworten…
Am schnellsten, einfachsten und überflüssigsten ist die Verwendung von UI-Kits.
Dies wird wahrscheinlich den meisten Benutzern und ihren Arbeitsszenarien gerecht. Adobe xd bietet eine Vielzahl von Ressourcen für verschiedene UI Kits.
Die am häufigsten verwendeten sind Apple UI Kit, Material Design UI Kit, Bootstrap UI Kit. Lassen Sie uns einen genaueren Blick darauf werfen…
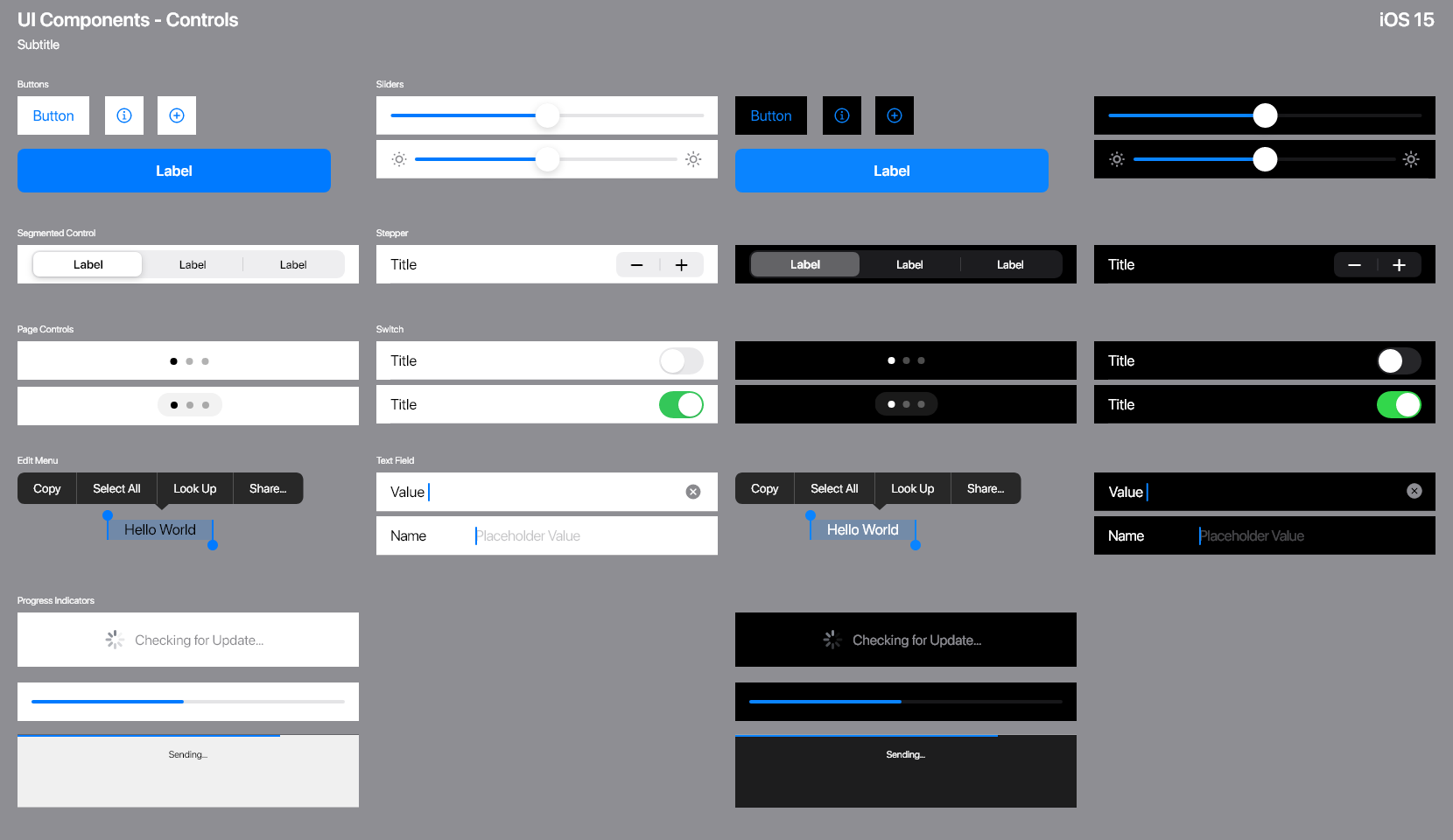
Apple UI Kit

Das Apple UI Kit ist für iOS, iPadOS und MacOS verfügbar. Es enthält die wichtigsten Komponenten, die im App-Design des Apple-Ökosystems verwendet werden.
Wenn Sie eine einfache App entwerfen, die in Apples Betriebssystem eingebaute Komponenten verwenden kann, können Sie, anstatt das Design zu kopieren, einfach die vorgefertigten Komponenten aus einer auf der Website heruntergeladenen Datei ziehen und ablegen. Alles, was Sie tun müssen, ist die UX-Design-App Ihrer Wahl (z. B. Adobe xd) und das System, für das Sie eine App entwerfen, auszuwählen.
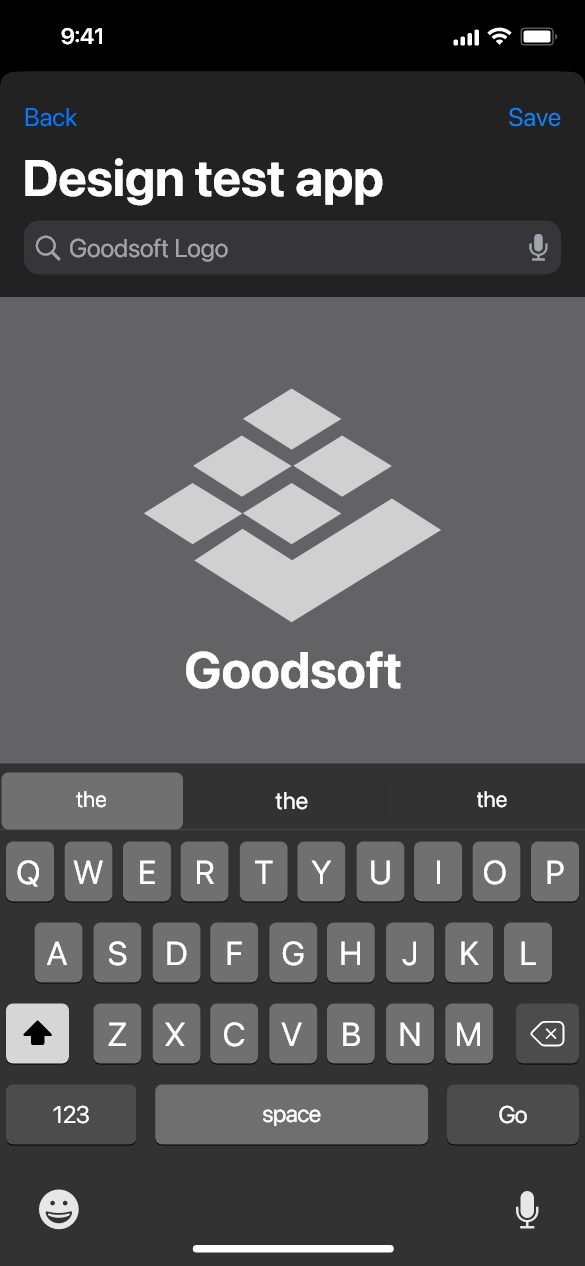
Ein einfacher Bildschirm wie der unten abgebildete kann durch die Verwendung und Modifizierung dieser Drag-and-Drop-Elemente im Handumdrehen erstellt werden.

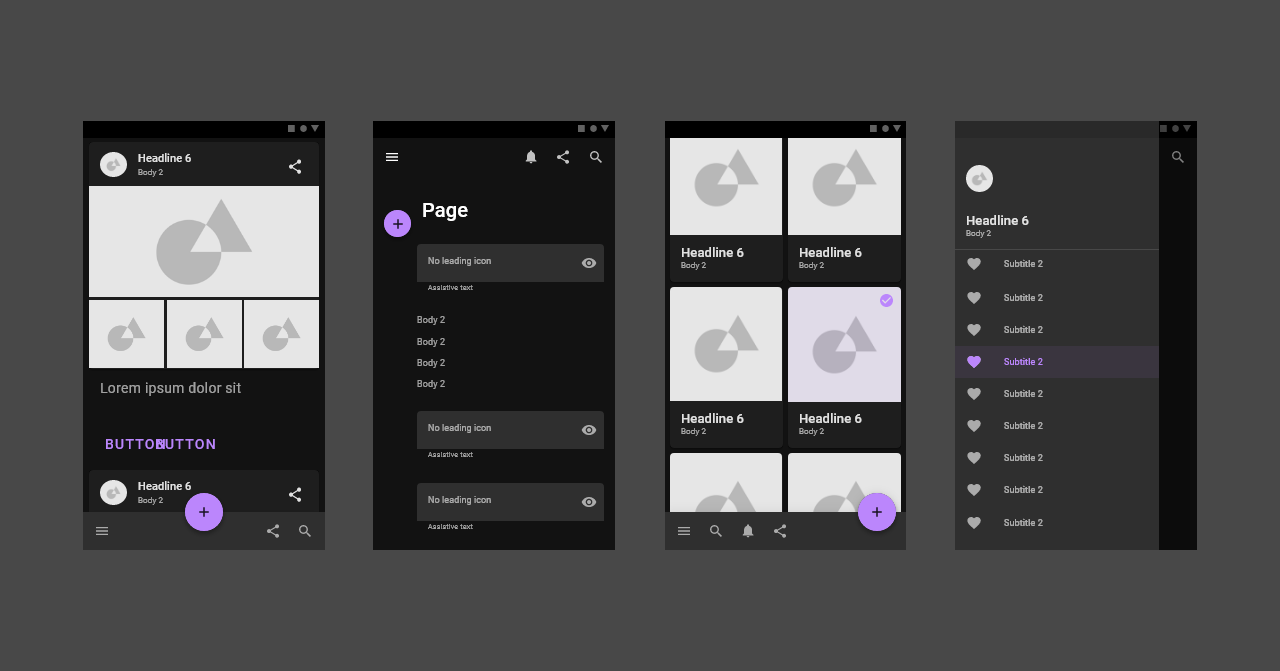
Material Design UI Kit

Auch Google hat seine Designsprache, die in den meisten einfachen Apps als Standard verwendet wird. Sie heißt Material Design und hat sich in den letzten Jahren zum Standard für viele Android-Apps entwickelt.
Wie beim Apple UI-Kit können Sie auch diese Design-Komponenten kostenlos herunterladen und verwenden, was Ihnen natürlich hilft, Ihre Arbeit mit UX-Design zu beschleunigen, da es verschiedene Systemkomponenten wie Dateiauswahl, Navigationsleisten und so weiter bietet. All diese Elemente helfen Ihnen, das App-Erlebnis zu visualisieren, ohne dass Sie zu viel Zeit damit verbringen müssen, eine Grafiksprache von Grund auf zu entwerfen.
Sie können es hier herunterladen.
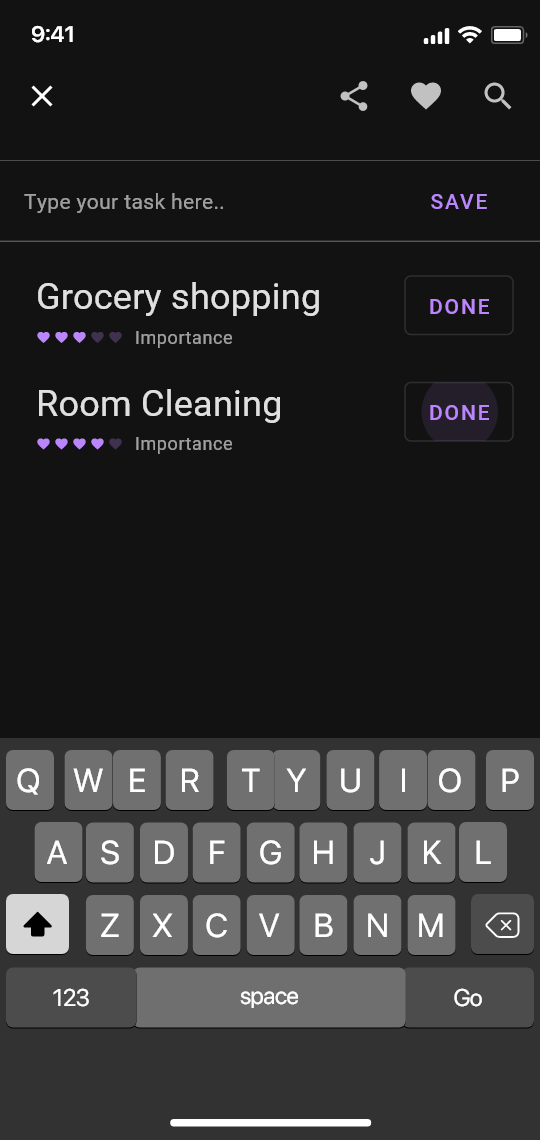
Sehen Sie sich ein schnelles Design einer Memo-App an, die mit Material Design-Komponenten erstellt wurde!

Adobe XD Plug-inS

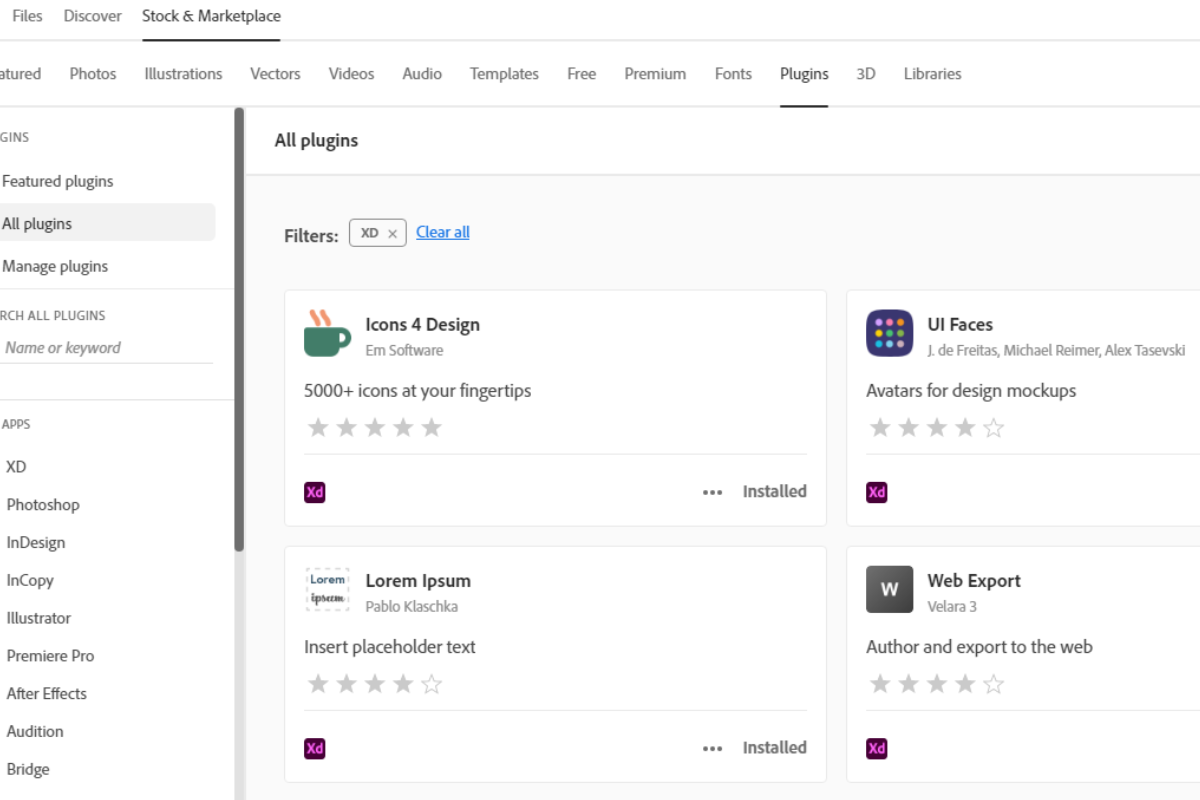
Neben der Verwendung vorgefertigter Schnittstellenkomponenten können Sie auch auf verschiedene Plug-ins zurückgreifen, die auf dem Adobe Creative Cloud Marketplace erhältlich sind. Sind Sie es leid, „Lorem ipsum“ einzutippen? Verwenden Sie den Lorem Ipsum-Platzhalter-Generator, der leere Textfelder in Ihrem Projekt ausfüllt.
Vielleicht müssen Sie Ihr App-Design mit Bildern von Menschen füllen? UI Faces wird Ihnen dabei helfen! Es generiert ein Bild einer nicht existierenden Person, um z.B. einen Avatar Chooser in Ihrer App auszufüllen.
Es gibt viele verfügbare Plug-Ins für Adobe xd, die Sie einfach installieren und verwenden können, um Ihren Workflow zu beschleunigen. Haben Sie Probleme damit?
Schauen Sie sich unseren Leitfaden zur Installation von Adobe xd-Plug-Ins an!

